
BERKELEY, CALIF. — The week-long training at UC Berkeley in multimedia has now moved to a new phase. After getting basic background on audio, video and photographic equipment, we went out into the field on our group’s assignment. My group, Team Gecko, went to visit Professor Robert Full to learn about the work he’s done in biomechanics. Full’s lab discovered the properties of gecko’s feet that allow the animals to stick onto slick surfaces without use of suction or adhesive. He then mimicked that stickiness in robots that could climb up walls.
So the seven of us descended into Full’s office, a press gaggle with a high-end videocamera, two audio recorders, a digital SLR and point-and-shoot camera, and lots of microphones. Often, Full would ask us what we wanted to do next, and we had to struggle to figure it out. We were like a team without a leader. The idea is that we have to work everything out together, and all of us get time doing video, audio, and photo capture and do interviews.

Sometimes, the journalist scrum was as entertaining as Full’s spiel about mimicking nature with new inventions. When we were observing one of the geckos in Full’s lab, we were packed into the room, recording one of the grad student/researcher’s every words.
But the good part about the gaggle was that we could each take turns with the equipment and try out things we didn’t know before. Even though it was at times a cumbersome process, we knew that we were gaining valuable experience and had more chances to capture all the video, audio and photos we might need.
Learning Basic Flash
Now we’re doing a basic training on Flash production with Jeremy Rue from UC Berkeley in the multimedia computer lab.
Jeremy Rue: Flash was started in 1986 to do web animations. And you’ll see that we’ll be making things move with Flash. It’s now evolved with a level of interactivity, so that things move when you push a button. It’s great for multimedia because it helps make your story more dynamic. You will recognize Flash with advertisements because a lot of ads use Flash to move around and annoy you.

Now, about 97% of computers can view Flash. Flash is on virtually all computers. It’s safe to know that if you do it in Flash, almost everyone can see it. And it works cross-platform, on Macs and PCs. When you build a website, you have to build it for every platform, every browser. Whenever you build something in Flash, you have to consider it as being in a locked container that Google can’t process well when it comes to finding it in search.
What’s Flash good for? Slide shows, movement, animation, video.
(Shows some examples of Flash)
(Now we’re using Flash Professional 8.)
If you’re working on a project, it’s automatically created in an .FLA file, which includes everything in a project. When you export a project, it is in a locked .swf file, that people can see but can’t change. It’s designed to be embedded in a web page. Tomorrow we’ll teach you how to use Dreamweaver and we’ll show you how to embed Flash in a web page. Then there’s the .FLV file that everyone uses online, including YouTube.
(Begin tutorial for Flash. Also taken from online tutorial.)
Each box is a different frame. How long is 20 frames? It depends on your frame rate. The timeline is frame-based. On the right is a library. So anything you import will go into the library, a photo or video. The “property inspector” is important, and tells you the properties of what you click on.

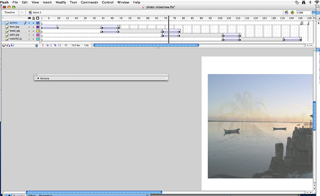
Today we’re going to make a simple slide show of four photos. And it’s pretty basic, with the photos fading in and out. It looks basic but we’re going to do it manually, and it’s going to seem like a lot of work and it is. Why do we teach this then? Because it’s important to understand how this works. There are other slide show programs that are easier, like SoundSlides.
To build a basic audio slideshow in Flash:
1. Import images.
2. Choose all photos in the stack.
3. Highlight and trash the empty Layer 1.
(Clicking on the dots on each layer lets you see the layer below each one.)
(“Eye” icon shows you all layers; “Lock” icon protects each layer.)
4. File > Save to save the slideshow so far.
In Flash, a symbol is a container. We will convert each of these photos into symbols. Flash can stretch a symbol out and do all kinds of things to it. Any Flash project you’ve seen on the web, when an image moves around, it’s in a symbol.
5. Choose a photo, and then go to Modify > Convert to Symbol, and then choose “Graphics” button and name the photo and hit OK. Do that for each photo.
We now want to create our timeline to fade up and down each image.
6. Click on 44th frame. Hold Shift and highlight all the keyframes in 44, covering all the pictures.
7. Insert > Timeline > Keyframe. Then choose frame 10, highlight all the layers, hit Insert > Timeline > Keyframe for each one.

8. Move the Play Head over to frame 1. Click on the first photo, and then select all four photos. In the Property Inspection, choose Color > Alpha and set it to 0. That way, the start of the slideshow will have a blank slate. Do the same for frame 44 to make the slideshow end in a blank white page as well.
9. To create the fade, you need the “tween.” In old cartoons, the apprentices would draw the in-between frames, the transitions for the cartoons. The main cartoonists would do the main drawings and let the apprentices do the transitions. Choose all photos in Frame 1, in the Property Inspector go to Tween > Motion to make all the photos fade in. To do the fade out, choose all photos in Frame 35, go to Property Inspector and go to Tween > Motion.
10. Select the bottom three photos, and drag them over to the right so they transition over time. Then drag the bottom two photos over, and ten drag the bottom one over.
11. Click the +page icon so you can add a layer at the top. Rename that layer “Actions.” Go to Window > Actions, and then type this in the box:
stop();
If you put that on Frame 1, it will never start, so put it in the last frame to make the animation stop.
12. Hit Control > Play to watch the animation.
Learning to Build a Flash Template
Jeremy Rue: Now we’ll learn how to build a Flash shell, with three buttons that takes you to three parts of your project. (You can check out a more full-featured online tutorial on the Knight Digital Media Center site.
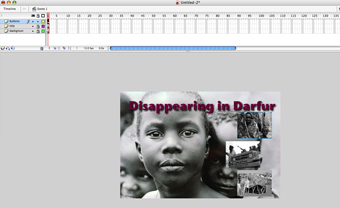
1. Create > Flash Document
With most multimedia projects, you initiate it with a mockup in Photoshop so you know the look and feel ahead of time. We’ve done that for you already.
2. In Property Inspector, click on Size and choose “600” by “400.” This sets the size of the project, based on the image we already have. In the Size menu, you can choose the Title, Description and frame rate. Be sure to save your work.
3. File > Import to library > Choose images. Hit Import. If you hit “Import to stage” the images go directly into the project.
4. Take background image and put it on the stage. Window > Align and then use the buttons to align the image to the stage. Click the Lock icon to lock the background.
5. Create new layer called “title” and use the Text tool. Make sure the text is “Static Text” and choose the font and size. Create a text box and write in the text. Use the “Move” tool to move the text around. When you choose the text, in the Property Inspector, choose Filters. You can then choose Drop Shadow or other filters for the text. Lock the title.
6. Create new layer called “Buttons.” Drag Button 1, Button 2, and Button 3 onto the stage. Choose the images, and then use the Align tool to make sure they line up.
7. Choose each photo, and do Modify > Convert to symbol and choose “button” and name each one.
We can go into each symbol and manipulate them from the inside.
8. Double-click an image and you go into Symbol Editing Mode. Click on Scene 1 if you ever want to go back to the main timeline. Each button has different states: Up, Over, Down, Hit. Go to Insert > Timeline > Keyframe. Click on image, and hit the Swap button, choose the other image for that button. Do Control > Test Movie to see how the image changes when your mouse rolls over it.

The Up state shows what the image is at first. The Over state shows what the image looks like when you roll over it with a mouse. The Down state shows what it looks like when you click it.
Repeat this procedure for all three photos. Lock that layer.
9. Create a new layer called “labels” and a new layer called “media.” Choose Frame 40, highlight for all layers. Insert > Timeline > Frame. Just highlight the top two layers, labels and media, and then do Insert > Timeline > Keyframe at Frames 10, 20 and 30.
Putting in Keyframes means that you are creating spots where things will happen in the project.
10. Click on “labels” layer in Frame 1. Under Property Inspector, put in “opening” as the name. Do the same for Frames 10, 20 and 30 with the names “video,” “text” and “map.” This gives you reference points for each section.
We now want to put the video in the project. Flash Professional comes with Flash Video Encoder. Hide the Flash program and open the Video Encoder which is a batch encoder, which will take videos and put them into a Flash format. Drag a sample video and put it into the Encoder. Hit Settings… and then Show Advanced Settings.
On2 format is being replaced by H.264 now. The most common thing you’ll change is Resize Video. Choose 320 pixels for width, as that’s a standard size for web video. You can also use the slider to preview the video and clip out the beginning or end. You then process the video encoding, which can take up to 10 times the time of the video to do on these computers — but that depends on the video content. Now you have an .FLV file
Go back to Flash.
11. Lock the labels layer. Click on the frame under video in the “media” layer. Go to Window > Components and choose FLVPlayback and drag it to the stage. When you drag your playhead over that section, you see the video, which then disappears when you leave that section. The Keyframes trigger the video off and on.
12. Go to Window > Component Inspector to get options for your component. Click on the video to see the options. Look for “contentpath” and click on magnifying glass. Find the movie file and click OK to put it into the player.
13. Go to the “text” section and choose the “media” label. Get the Text Tool and write up text in 12 pt. size. Go to Text > Scrollable. That makes the text scrollable. Click on the lower right part of the box to stretch it out. Cut and paste your text into the box.
14. Open Window > Components. Select UIScrollBar and drag it to the right side of the text box. A white box will appear next to your text box.
15. Create a new layer called “actions.” Go to Window > Actions and then type in:
stop ();
video_btn.onRelease = function(){
gotoAndStop(“video”);
}
This allows people to see video on the release of the button. Click on the blue checkmark to check for errors in programming.
Then add in these lines:
text_btn.onRelease = function(){
gotoAndStop(“text”);
}
These scripts will help you do the interactivity for about 90% of Flash designs.
16. Go to the buttons layer, and choose one button. Using the Property Inspector, name the button “video_btn.” Make sure you are in the Selection Tool. Name all the buttons. Then hit Command – Return to test the project.
You can download other Flash templates and open them to see how they work, and put in your own material. Here are a bunch of Flash templates that you can customize for your own use.
Current TV Pushes Participation
Robin Sloan from Current TV is now doing a lunch talk called “Current, Collaborative Storytelling and Our Googlezon Future.” Sloan created the EPIC 2014 video predicting the future of online media. He’s showing it for the group. Predictions that didn’t pan out: Google Grid, and MSN Newsbotster (though the latter sounds a lot like FriendFeed), and Googlezon. EPIC is a kind of combination of Daily Me and Google’s advertising network, a personlized take on the news. New York Times becomes an “elite print-only newsletter for the elite and elderly” (audience laughs most at this point).
Robin Sloan: We were two young guys at a journalism school and think tank, Poynter Institute, and were frustrated that people wouldn’t pay attention to the web. So we created a scary ghost story to get people to pay attention. The video became a viral sensation, and we got emails from people outside the media world, with people wondering, “How is my job changing? How can I deal with this new world?” And they were librarians and marketers and not just journalists.

There was a story in the Financial Times in 2004 with Rubert Murdoch saying his company missed the boat on the Internet, and that he had watched EPIC 2014. So from this dim computer lab in St. Petersberg, Florida, it went to Rupert Murdoch, and shortly after that, News Corp. bought MySpace. Then I went to work at Current in San Francisco.
A key line in the EPIC video is: “The news war from 2010 were notable because no news organizations were taking part.” But that has changed and now the news organizations are doing better. But I didn’t want to be part of a news organization that had to change fundamentally.
Current is a 24-hour news channel and website, and the idea is that every part of the network is participatory. Since we launched in 2005, we let people upload videos about themselves. It can be about a friend’s band or serious stuff. The community gives people feedback on the website on their videos. And the videos that get the most traction make it onto TV and the makers get paid.
Now we’re looking at things differently in the last year. We realized that we were doing a good job with indie filmmakers and citizen journalists, but there are only so many people. I don’t think journalists have to worry about losing their jobs because it’s not something people can do well in their own time.
So we reached out to people with webcams on the first anniversary of the Virginia Tech shootings, and had students just talk in freeform about their experiences. We call that “collective journalism” and have done stories on student debt, gun control and the election.
Q: What about EPIC 2015?
Robin Sloan: We did it because there were so many people asking why we hated journalism or hated Google. In the update, it goes beyond what happened with the NY Times and it ends on a happier note.
Q: Was it a mistake for Current to focus early on TV instead of the Net?
Sloan: It might look strange that we were trying to start a cable TV network in 2005 when online video was taking off, but it was actually an easier way to make money than being an online startup. We’re still trying to figure out the online revenue model but we are making money with TV now.
(Shows video explaining project with the Shins where the audience filmed the song, and Current edited it into a video. The band asked people to tape the song before playing it live, and people in the audience were taping it with cell phones and cameras.)
It was actually a pain to edit everything together. But so many people had a stake in it, and they loved to see their video make it into the final work. One of the big lessons of Current: You end up spending as much time on participation as production.
By involving more people, they become allies and guerrilla marketers. We could use more many-to-many connections like that in our media culture. In another area which requires a lot of work is in advertising. For every advertiser, we include user-generated ads for each one. We put up an assignment and ask people to upload their take on a commercial. And those efforts are almost always better than the advertiser’s efforts.
They’re called “Video Created Ad Message.” They’re some of the most popular content on our site.
We launched a new site a little over a month ago. Collective journalism was a way to broaden the scope of who could participate but that still requires people to tape themselves on webcam. Now we added Current News, and we generate it by having people submit stories — it can be theirs or from someone else or a news organization. Then people vote on them.
Then our producers go through them each hour and put together a quick package that gives a rundown of the top stories, include reader comments and other tidbits.
(Plays news segment. Uses computer-generated voice.)
Q: Why use the computer-generated voice?
Sloan: We decided to try it out. But people either love it or hate it. I love it. It takes about 90 minutes to put each one together. We put this layer of human taste and production because humans are still needed to pick things that look good on TV.
Another learning: We had voting and comments before, but we didn’t have that motivation before, getting people’s things on TV. After that, our voting and commeting and participation rates went up 500% because then there was a reason to do it.
(Shows We Tell Stories on Penguin Press.)
Sloan: I think this is a great, gorgeous effort, but it’s incomplete. After they are made, they just sit there and never change. When it comes to news, it’s depressing to see something stay the same like that. The web doesn’t have to have
(Shows site called Twistori that takes in Twitter feeds and makes a running feed based on topics.)
Sloan: Ze Frank posted on Twitter once as an homage to summer camp games. He said, “Color Wars is on, I’m on the blue team.” And without any more structure, people started saying what teams they were on, “I’m on the green team,” etc. Then he started doing a rock/paper/scissors game. Instead of building a story, he did very little and just built it on the feed of information that already exists.
Read More about the Knight Training:
> Live-Blogging the Multimedia Boot Camp for Newspaper Journalists
> Storyboarding Basics and Finding Your Dream Job
> Hands-On Training with Videocameras and Shooting for the Web
