Responsive web design — where “one design fits all devices” — continues to gain momentum. Dozens of responsive sites have popped up, and a recent post on Idea Lab from Journalism Accelerator outlined how and why media sites should go responsive.

But hold your horses. Despite the mounting hype, responsive websites are still far from becoming ubiquitous, and for good reason.
As much as responsive web design improves user experience and makes it easier for publishers to go cross-platform, the industry’s struggle with delivering profitable ads during the first big shift from print to web is still happening. And in this second big shift to a responsive web, that struggle is magnified.
It Has To Look Different
The surface-level problem that a responsive-designed website poses for advertising is that ads are typically delivered in fixed dimensions (not proportional to the size of their container) and typically sold based on exact position. Initial solutions to this issue largely focus on making ads as flexible as the web page, i.e., selling ads in packages that include different sizes to fit all sorts of devices, rather than the traditional fixed-width slots, or making ads that are themselves responsive. Ad firm ResponsiveAds, for example, has come up with various strategies for making ads adjust to different screen sizes.

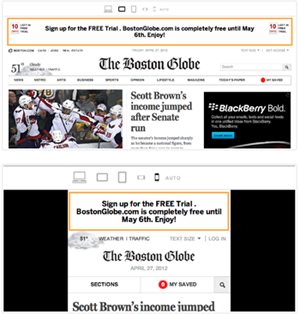
But these approaches are not yet ideal. For example, when the Boston Globe went responsive in 2011, the site used just a few fixed-sized ads, placed in highly controlled positions that could then move around the page.

Andrés Max, a software engineer and user experience designer at Mashable, told me via email: “In the end technology (and screen resolutions) will keep evolving, so we must create ads and websites that are more adaptive than responsive.”
Here, he means that ads should adapt to the medium and device instead of just responding to set resolution break-points. After all, we might also need to scale up ads for websites accessed on smart TVs.
Miranda Mulligan, the executive director of the Knight Lab at Northwestern University and part of the team that helped the Globe transition to responsive, agrees. She told me via email, “We need a smarter ad serving system that can detect viewport sizes, device capability, and they should be set up to be highly structured, with tons of associated metadata to maximize flexibility for display.”

title=”The Boston Globe has experimented with responsive ads (which appear in these screen shots as orange boxes)” />
Moreover, many web ads today are rich media ads — i.e., takeovers, video, pop-overs, etc. — so incorporating these interactive rich ads goes beyond a flexibility in sizes. A lot of pressure is resting on designers and developers to innovate ad experiences for the future, but evolving tech tools can help clear a path for making interactive ads flexible and fluid. The arrival of HTML5 brought many helpful additions that aid in creating responsive sites in general.
“HTML5 does provide lots of room for innovation not only for responsive but for richer websites and online experiences,” Max said. “For example, we will see a lot of use of the canvas concept for creating great online games and interactions.”
Display Advertising Is Still Broken
In the iceberg of web advertising problems, what ads will look like on responsive sites is just the tip. According to Mulligan, a major underlying problem is still the lack of communication between publishing and advertising. The ad creation and delivery environment is infinitely complex. Publishers range from small to very large, and much of the web development code and creative visuals are made outside of the core web publishing team.
One of the problems is that there are so many moving parts and parties involved: ad networks that publishers subscribe to; ad servers that publishers own themselves; ad servers that publishers license from other companies; sales teams within large publishers; the Interactive Advertising Bureau (IAB); and more. The obligatory silos make it very hard for good communication and flexible results to transpire.

The challenge of mobile advertising on responsive sites, Mulligan later said via phone, “has very little to do with the web design technique and has a lot to do with the fact that we have really complicated ways of getting revenue attached to our websites.”
In other words, the display ad system is still broken. And now, the same old problem is more pronounced in responsive mobile sites, where another layer of complication is introduced.
“We have to go and talk to seven different places and say, ‘you know how you used to give us creative that would’ve been fixed-width? What we need from you now is flexible-width,’” Mulligan said.
While responsive web design inherently may not be the source of advertising difficulties, the fact that it amplifies the existing problems is a good reason for web publishers to be cautious about going responsive. In the meantime, a paradigm shift in how web content generates revenue is still desperately needed. Instead of plunging into using responsive ads for responsive sites, perhaps everyone can get in the same room and prototype alternatives to display ads altogether.
The Boston Globe screenshots above were captured by the BuySellAds blog.
Jenny Xie is the PBS MediaShift editorial intern. Jenny is a senior at Massachusetts Institute of Technology studying architecture and management. She is a digital-media junkie fascinated by the intersection of media, design, and technology. Jenny can be found blogging for MIT Admissions, tweeting @canonind, and sharing her latest work and interests here.


It would be nice to see advertisers take into account responsive designs however as a designer I have been approaching this a different way for quite a while.
I use code that hides the desktop ads on mobile sites and instead replaces them with smaller width banners that stretch just enough across the mobile screen. Most ads that appear on the mobile devices scale down slightly if need be so that they fit to whatever mobile width is available, but only for mobiles.
In this way it’s quite easy to open up a new advertising space on your site, maybe for app developers who want to target your mobile users. People are more likely to click through from an app advertised on their phones rather than a desktop site because their already half way there!
Responsive advertising would be useful but I think that it’s not the end of the world and there are useful alternatives that could help add more focus to advertising.
Our company StackAdapt helps publishers bring responsive ads to their sites, but that doesn’t mean we have solved the issue (granted we are a young company). Publishers’ adoption rate of responsive designs is definitely lagging user’s need for it. In my opinion 99% of all sites are not owned by large media companies who have resources to put into web development. Average publisher is just looking to get their content out into the world. Companies like Squarespace and Medium are making a good push to give platforms for users to create content, but it’s far far from being the go-to solution on the web to this day.