December 21, 1988 changed our world forever. It was an especially dark day for people at Syracuse University and the Scottish town of Lockerbie. All 259 passengers aboard Pan Am Flight 103 — including 35 SU students and 11 villagers on the ground — perished at the actions of those determined to do evil, but were never forgotten.

Last year marked 25 years since that fateful flight. How did the events in Lockerbie help shape the world we live in today, and what can each of us do to make it a more peaceful place? Who were the student victims, and what is their legacy? These are the questions 26 students in the S.I. Newhouse School’s Web Journalism and Innovation course that I taught with Professor Jon Glass decided to explore in a 6-part interactive package called Yesterday, Today, Tomorrow: The Legacy of Pan Am Flight 103.
Working closely with us along with Newhouse’s visiting programmer in residence Dan Schultz and interactive designer Jeff Passetti, they produced a multifaceted, multimedia digital storytelling package. Over 15 weeks they spent countless hours going through archival materials, interviewing the families of victims and SU’s Remembrance Scholars, and producing documentary-quality web video. But on top of all of that, they also conceptualized and hand-coded interactive Web experiences that go beyond traditional web storytelling layouts.
Going Beyond Text and Links
Our goal was to use this deep topic as a springboard for innovative storytelling that goes beyond the standard Web interface of a big block of text peppered with embedded media and links. We started out by taking students through a variety of interactive examples that employed everything from parallax scrolling to immersive game techniques. After reviewing some background materials about the story, the students were invited to dream up their own ideas for interactive features that would allow people not just to read or watch the story, but to experience it.
Glass, Schultz and I reviewed all of the individual memos and categorized them into six teams that had similar ideas or approaches, trying our best to balance out the teams’ skillsets. We made sure that each team had at least one student with demonstrated technical skills or interests, with a couple of them getting iSchool dual majors. But some teams had students with no prior knowledge of HTML or CSS.
Then the hard work began. Says Glass: “We set up this project to not only introduce students to a variety of digital storytelling techniques but to push them to make smart decisions about what fit for their topics and be able to conceptualize it. The bigger challenge then was taking it from a wireframe or sketch on paper to a functioning product representative of their original vision.”
We got the teams together and asked them to come up with a single vision for the team. Once approved, they sketched out their plans through wireframes in Mocking Bird, Google docs, or in one case a very elaborate hand-drawn sketch.
Then we sat back and let them teach themselves, motivated by their strong desire to honor the student victims. Our role shifted from teaching to coaching, being available when students ended up in a sandpit so we could help them dig their way out. And incredibly, it worked.
Innovative Storytelling Techniques
As just one example of the innovative storytelling techniques they employed, one group decided to present video and audio interviews of SU’s Remembrance Scholars using a modified game metaphor.
After watching a sobering video of SU’s annual rose ceremony, you are presented with a small orange dot labeled “You” on top of a campus map along with instructions to use the arrow keys to move around the map. As your dot encounters doves that sit atop different campus buildings, the focus of the screen changes to allow you to explore multimedia content related to that specific SU school. Clicking on the dot again takes you back out to the map to continue exploring.
 Another package invites you to celebrate the lives of the 35 student victims through the eyes of SU Abroad’s London Experience. You click through an interactive map to visit the students’ favorite haunts in London, many of which are also frequented by SU students in London today.
Another package invites you to celebrate the lives of the 35 student victims through the eyes of SU Abroad’s London Experience. You click through an interactive map to visit the students’ favorite haunts in London, many of which are also frequented by SU students in London today.
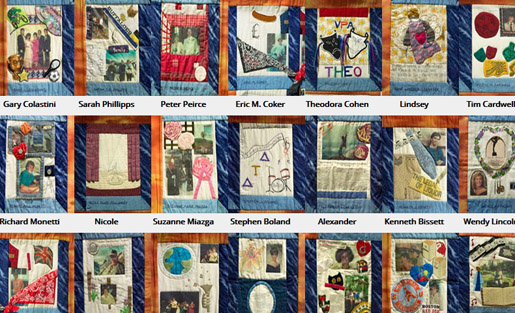
You are later invited to learn about the lives of each victim by clicking through squares on the Remembrance Quilt. This was a conscious effort by the students to move beyond the tragedy of Pan Am 103, which is commemorated every year at SU, and to learn about the lives of the students who died. As you read through each victim’s profile and listen to audio interviews with family members, you sense a connection between those lost lives and the positive energy of the current SU students who created the package. You cannot help but reflect on what these amazing people would have gone on to do had their lives not been cut short by terrorism.
This urge to focus on the future is further reflected in a participatory section near the end that invites readers to share how they will “act forward” to make the world a more peaceful place. The feature invites readers to post answers to specific questions, such as “How do you use your talents to enact change?”
The Technology Learning Curve
Beyond the obvious challenges of conceptualizing the experiences and acquiring and producing the content, the coding work — all HTML, CSS and Javascript — was significant. This was the first time that most of these students had done anything in raw HTML and CSS.
Each team designated a “tech lead” who met once or twice a week with visiting programmer Schultz and myself. They started with an overview of how the Internet works, then followed instructions to set up their laptops as local web servers. They also set up the Github code repository tools on their laptops so that they could submit changes that Schultz would review and sync to the master version. The entire package is up in an open-source Github repository for anyone who wants to see what they did, including the history of changes over time which can be viewed line by line, or in a network graph.
Learning by Doing
We made a conscious decision not to do anything for the students that they couldn’t be taught how to do themselves. The ultimate goal was to give the students an understanding of how interactive Web features work so that they can be more effective team members when they’re working in digital newsrooms. Our hope is that after this experience, they can make technically informed suggestions to developers and maybe even help out a little with the coding rather than just asking a developer to perform some magic.
To achieve this, Schultz consulted with each lead on the experience they wanted to create and set up an extremely simple, intentionally “ugly” HTML and CSS template. The leads worked with their teams to embed text, photos, videos and eventually Javascript into the templates. Later, the teams met with Passetti to improve the visual design using CSS. Because of the way the packages were coded the tech leads were able to implement much of the design, but if they ran into a brick wall they could ask for help and then see what either Schultz or Passetti had done to make something work.
Because Schultz was only in town one week each month, much of this on-the-fly instruction happened through Google Hangouts, with student, teacher or both sharing screens to work through a problem. Early concerns over the effectiveness of this type of online instruction were quickly quashed when students were observed virtually meeting with Schultz over Hangouts from the comfort of their dorm rooms at night, even during the weeks when he was in Syracuse in person.
Students who needed immediate help that couldn’t be provided remotely would meet with me, Glass or Passetti in the classroom.
A Model for Future Classes
While frustrating at times, the process the students went through was a rich learning experience focused on multifaceted journalism, the technical aspects of building digital projects, and understanding the impact an event of this magnitude has had during the past quarter century. Surveys collected from students reflected this, with some saying they felt this was the hardest, but also most rewarding and impactful, storytelling project they had worked on in their time at Newhouse.
The instructors also learned a lot about how to teach web coding to students in a way that lets them create interactive experiences that are of interest to them. The primary difference in this model from other courses is that the instructor is not so much about teaching from a font of knowledge, as it is about coaching and guiding along the way. Most of the technologies employed in this interactive package come from the open-source world, and if they appear in any textbooks that instruction is almost certainly out of date by the time it goes to print. Courses like this are about teaching students who to teach themselves, both today and throughout their careers.
In April, Schultz and I will be taking 20 students through a similar process in a brand-new How to Make Almost Anything on the Web course, with a few tweaks. Because this class is only five weeks, they will be working one-on-one rather than in teams. Also, since the course is open to students outside of journalism programs, their projects will reflect the diversity of courses offered at the Newhouse School of Communications, which include television, film, advertising and public relations. But the end result will be the same. They will come in knowing little, and will emerge with basic technical knowledge and an eye-catching interactive portfolio piece.
At a time when nothing in media stays the same for longer than six months, relying solely on pre-packaged templates and tools that hide all of the underlying code is no longer enough. It’s important to understand how things work at a fundamental level, and also to not be afraid to dive into the underlying code. If there’s anything we’ve learned in my years on the digital edge, it’s that innovation is an inherently messy process. I’m proud of the Web Journalism and Innovation students for diving fearlessly into the unknown and emerging with new skills and an incredible piece of journalism.
This post originally appeared on Journovation Central.

Dan Pacheco is the Peter A. Horvitz Chair in Journalism Innovation at the S.I. Newhouse School at Syracuse University. Currently a professor teaching entrepreneurial journalism and innovation, he is also an active entrepreneur and CEO of BookBrewer, which he co-founded. He’s previously worked as a reporter (Denver Post), online producer (Washingtonpost.com, founding producer), community product manager (AOL) and news product manager (The Bakersfield Californian). His work has garnered numerous awards, including two Knight-Batten Awards for Innovation in Journalism, a Knight News Challenge award in 2007 (Printcasting) and an NAA 20 Under 40 award (Bakotopia). At last count, he’d launched 24 major digital initiatives centered around community publishing, user participation or social networking. Pacheco is a proponent of constant innovation and reinvention for both individuals and industries. He believes future historians will see today as the golden age of digital journalism, and that its impact will overshadow current turmoil in legacy media.